UberのボタンSDKをつかってみた
Deeplink Advent Calendar 2015の12/7用の記事です。 UberがボタンSDKをリリースした(Uberアプリにディープリンクで遷移する)ので、つかってみたよ的な感じです。 qiita.com
去年、Uberが米国内で、アフィリエイトプログラムを開始しました。
他サービス内からUberのタクシーを呼び出せるAPIを用意して、配車される度に開発者には$5入る仕組みです。
ユーザーは割引料金でタクシーを呼ぶことができるので、他サービスも導入をしやすそうです。
位置情報を扱うサービスにはたまらないですが、現時点ではこのアフィリエイトプログラムは日本では使えないようです。
さらに最近、乗車リクエストボタンを簡単にアプリ内に設置できるSDKをリリースしました。
今回は、この便利なSDKを使ってボタンを実際に表示させてみることにします。
Uberデベロッパー登録
まずは https://developer.uber.com/dashboard からUberのデベロッパー登録をします。
※ 手順の画像は、スマホWebになってます。ログインの際のID, パスワードを何回も間違えたら、ログインできなくなってしまいました。セキュリティしっかりしてますね♪
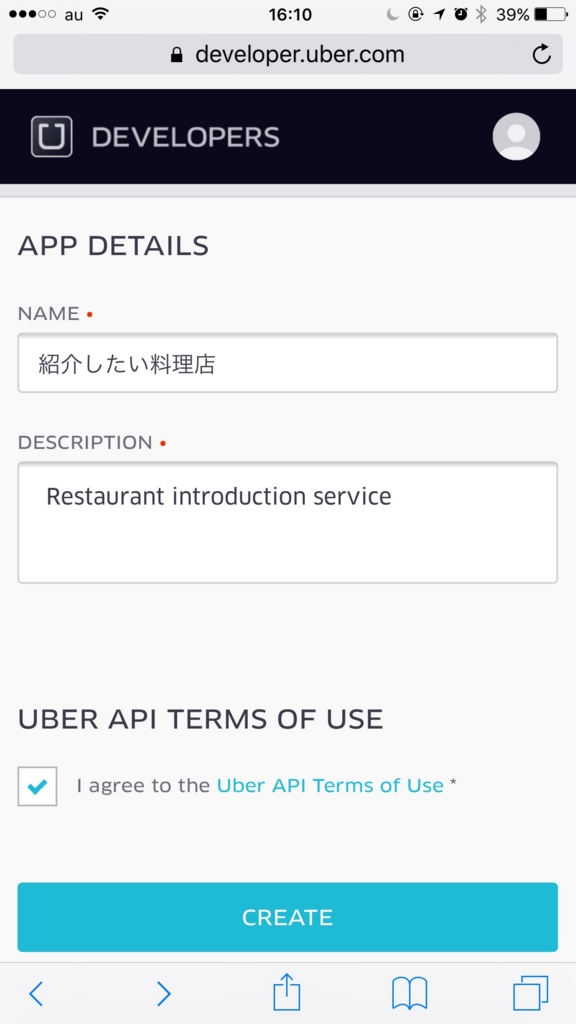
- ログイン後、アプリ情報を登録します

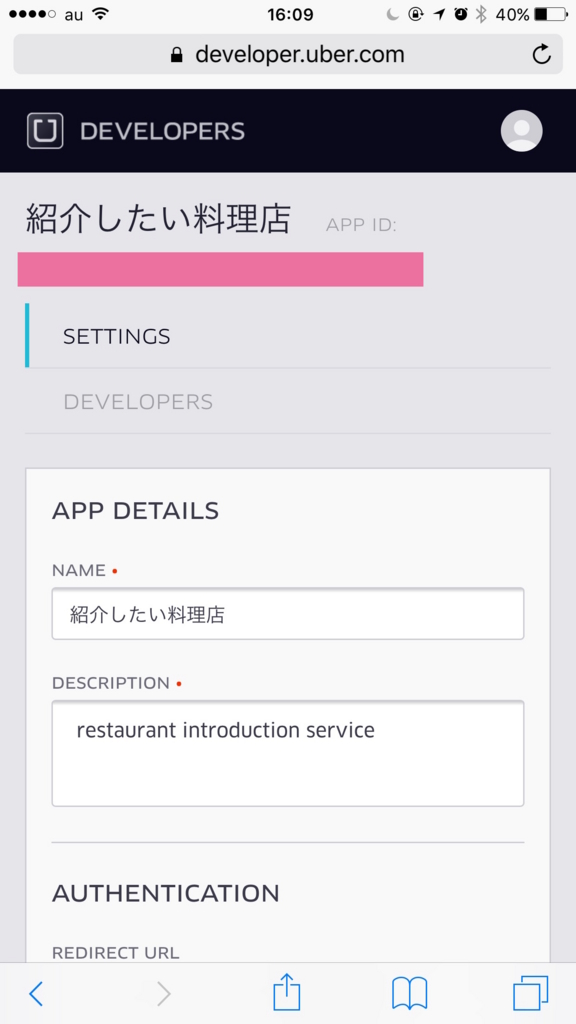
- すぐにAppIDが発行されます(図中のピンク色で囲まれた部分)

これでデベロッパー登録は完了です。どうです、簡単でしょう。
アプリの設定
次にSDKの設定を行っていきます。
swiftアプリに実装してみました。
なお、SDKは uber/rides-ios-sdk · GitHub にあがってます。
サンプル付きでかなりわかりやすいです。
SDKはCocoaPodでもCarthageでも取得できます。
自分はCocoaPodでインストールしました。
pod 'UberRides'
iOS9の場合、Uberをディープリンクで呼び出させるようにinfo.plistに下記の設定をしておきます
<key>LSApplicationQueriesSchemes</key> <array> <string>uber</string> </array>
さて、実際に記述するコードですが、まずはAppDelegate.swiftに下記の記述をします(xxxxは先ほどdeveloper登録した際に取得したAppID)。
import UberRides func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { RidesClient.sharedInstance.configureClientID("xxxx") return true }
そして、ボタンを掲載するViewController内に下記のコードを記述します。
import UberRides let button = RequestButton() // ボタンの色が黒 // let button = RequestButton(colorStyle: .White) // ボタンの色を白にする場合はRequestButtonの引数に色を指定する view.addSubview(button)
これだけでボタンが表示されます。
とっても簡単です。
ちなみにアプリに渡すパラメータは下記のように設定できます。
button.setProductID("restaurant0123") // 適当なID button.setDropoffLocation(latitude: "35.407", longitude: "139.4157", nickname: "吉野家 原宿竹下口店") // タクシーの降りる場所
ちなみに
button.setPickupLocation(latitude: "35.409", longitude: "139.4123", nickname: "代々木公園")
で乗車場所を設定できるっぽいですが、設定された状態でアプリを開いても「現在地」が乗車場所になってました。なんでやろ
実際の挙動
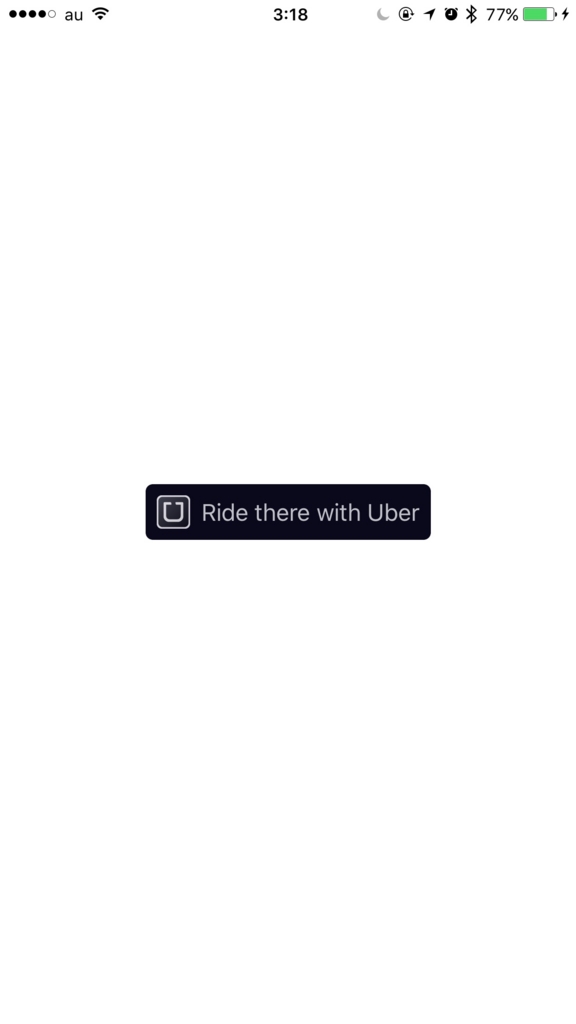
ボタンは下記のようなデザインです。

クリックすると、Uberアプリに遷移し、下記のように行き先が定まった状態になってます。ちなみにアプリが端末内になければストアページに遷移します。

感想
簡単でびっくりしたぜ